
今回は外接円を等分しつつ、それぞれが数珠つなぎのように接している内接円の描き方をまとめました。...簡単に言うとポンデリングの描き方です。
九曜紋や三つ巴など、家紋などに見られる独特の形状を描く際に役立つと思います。
生きてます。誌面デザイン・イラスト仕事募集中です。
最近のポートフォリオはサイトトップへ

今回は外接円を等分しつつ、それぞれが数珠つなぎのように接している内接円の描き方をまとめました。...簡単に言うとポンデリングの描き方です。
九曜紋や三つ巴など、家紋などに見られる独特の形状を描く際に役立つと思います。

メリークリスマス。悪い子はいねがー。
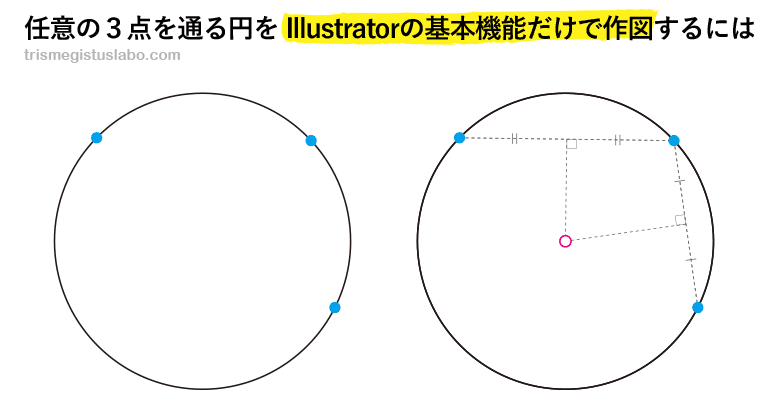
ひさびさのエントリ、今回は任意の3点を通る円をIllustratorで書く方法を取り上げます。なにやらややこしいですが、スクリプトやプラグインを特には使わなくても、Illustratorの基本機能を使えば比較的簡単に作図することができます。


[14/8/13]カーブに適応した場合、隙間が発生するのを修正しました。

CS3以降から、Illustrator側でブラシ・スウォッチを適用したオブジェクトを、コピペしてPhotoshopにもっていった場合、Illustrator上では確認されなかったつなぎ目が出てしまうことがたびたびあったのですが、このたびやっと理由に思い当たりました。

人もすなるアピアランスというものを、我してみむとするなりアピアランス。
ということで、今回はIllustrator CCのアピアランスだけでテキストオブジェクトに、原稿用紙のあのセンター部分のカッコ、魚尾(ぎょび)をつけてみました。
ヒッソリお正月素材を作っていたんですが、例によって今年も間に合いませんでしたね。
このアピアランスを適用すると、テキストの前後に魚尾がつきます。普通の「」とは違い、複数行には対応していません。詳しい解説およびサンプルファイルは以下をお読みください。
Illustrator CC公開からしばらく立ちましたが、いかがお過ごしでしょうか。私といえば今日もadobe application managerが更新をしてくれませんで、AAMUpdaterフォルダにショートカットをつくっておくと便利なのではないかと考え始めました。いやー、一体何が原因なんですかねー(ウイルス○スターを疑いのまなざしで見つめながら)
さてところでみなさん、Illustratorで[配置]ってお使いになってますか?
知り合いの印刷屋さんに話を伺ったところ、Illustratorで作成したファイルの[配置]を行う場合には
「一端、eps化したファイルを配置する」
のが鉄板の手順とのことですが、DTPとは無縁な図面書きユーザーなので、aiファイルをそのままaiファイル内に配置することがよくあります。

[2013/7/1] ブラシファイル更新しました。

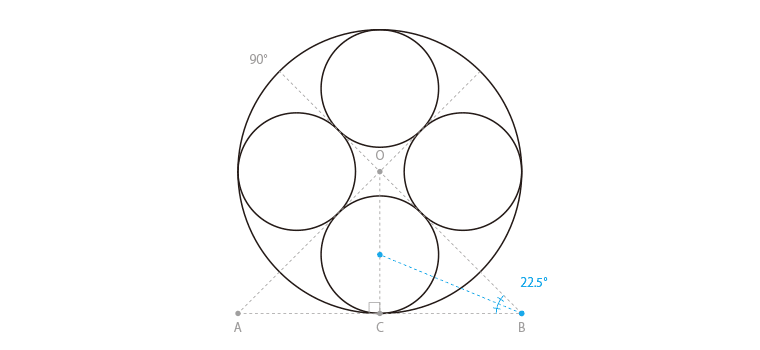
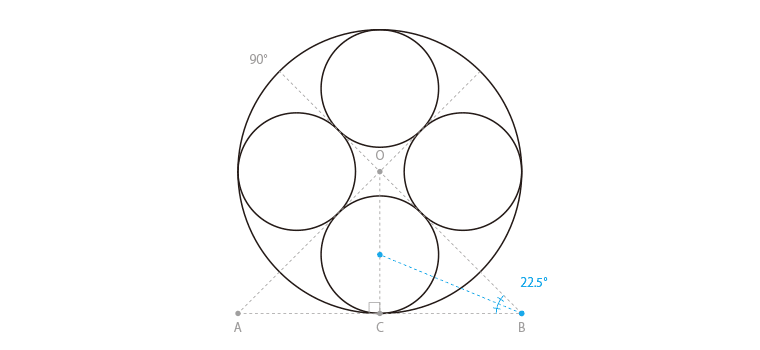
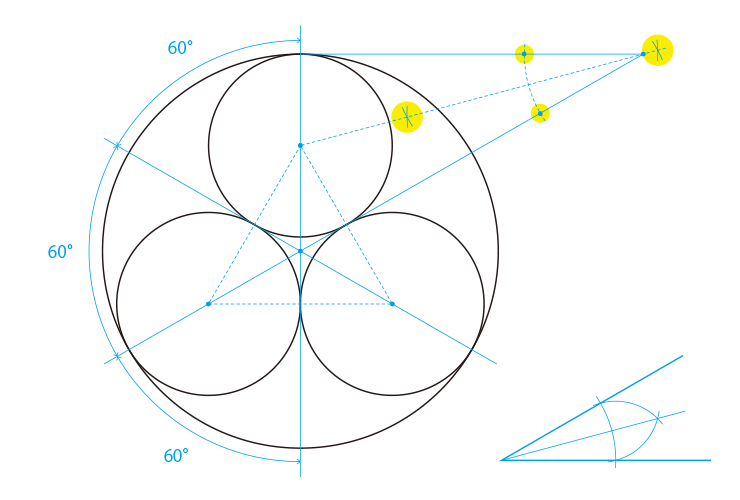
さて、私は上図のような図例を手本に、ゴシック建築装飾によく使われるトレフォイル(三つ葉)文様をIllustratorで作図しようとしているところです。
図ではコンパスを使って、内接円の中心点を割り出すのに必要な直線を引くために、角の二等分線を求めています。
Illustratorでも[楕円形ツール]で正円を描けば、コンパスと同じように交点を求めて角を二等分することができます。でも、わざわざ円を2つも描くなんて。もっと簡単な方法はないんでしょうか。
というわけで以下、Illustratorで二等分線を引くのにいい方法がないか検証してみました。
Astute Graphics: SubScribe plugin for Adobe Illustrator - http://www.astutegraphics.com/products/subscribe/
イラレでイラストを描いている人は結構ぐっと来るんじゃないでしょうか。
SubScribeはAstute Graphics製のIllustrator CS3~6対応の作画補助プラグインです。WindowsおよびMac対応。ツールバーに独自ツールを追加するタイプのプラグインで、かゆいところに手が届く機能を追加してくれます。なかなか使い勝手がいいです。
13年4月現在、無料配布中とのことで以下のリンクからDLできます。なお、ライセンスコードの入手にはメールアドレス登録が必要です。
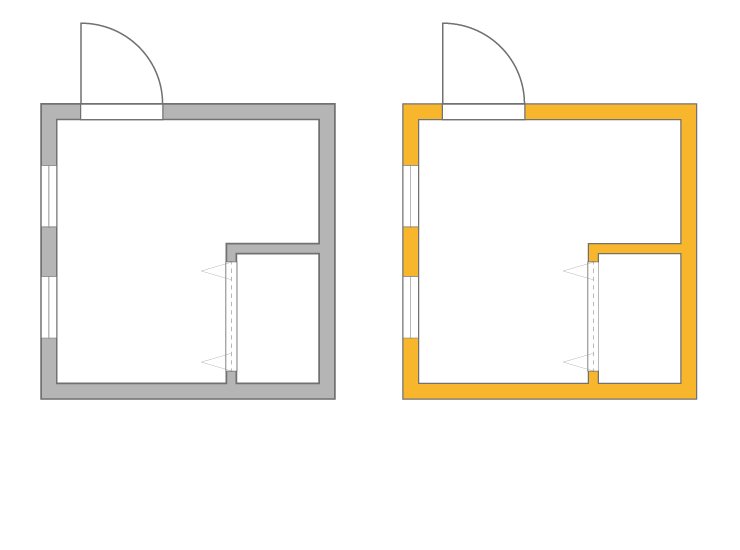
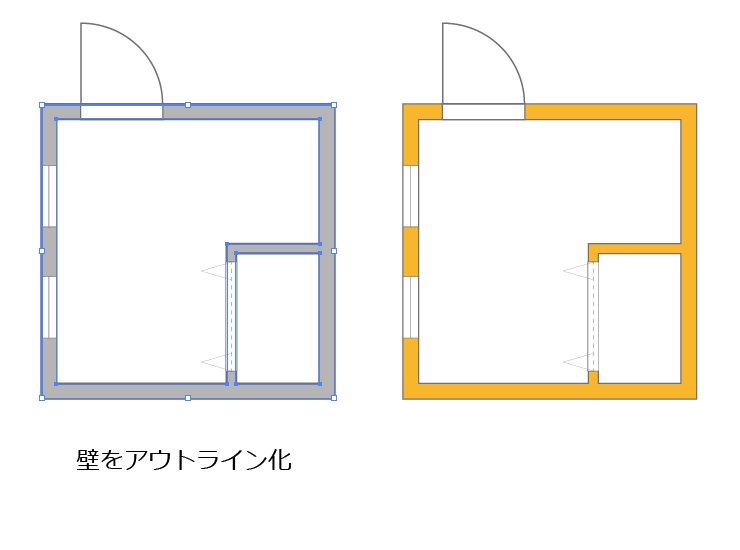
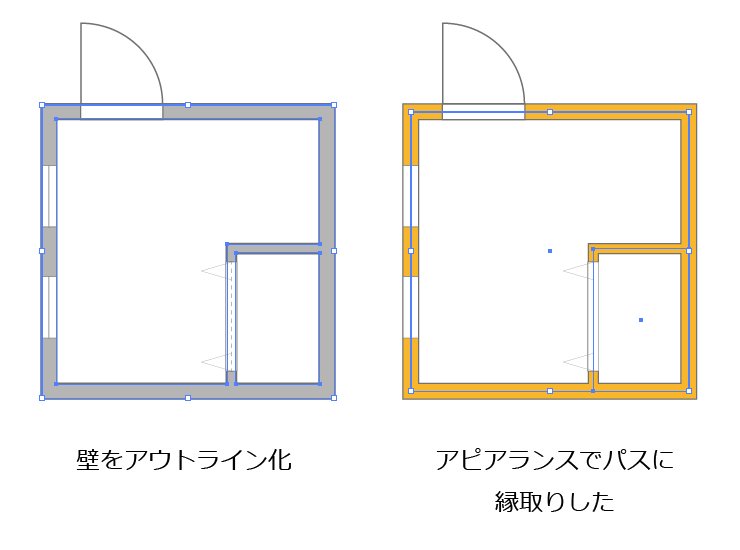
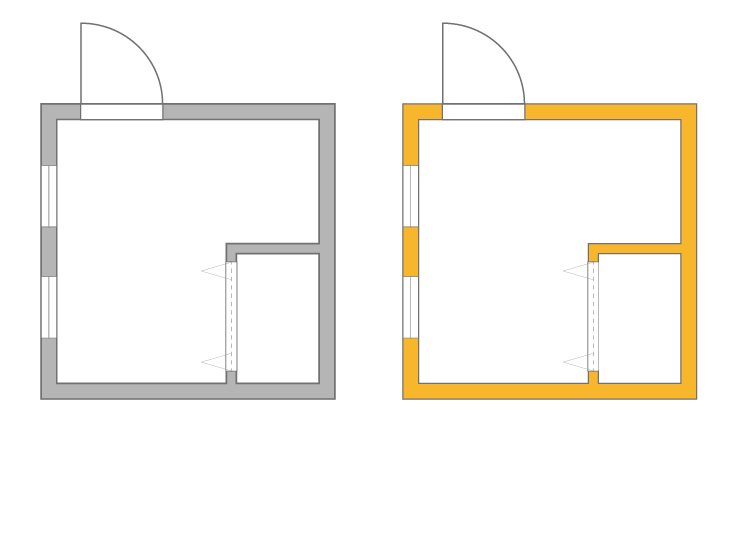
今回はイラストレーターで地図・間取り図を作る際に役に立つ、アピアランスだけでパスを縁取りするテクニックをご紹介します。
このテクニックを使えば、線幅の異なる複数のパスに、アウトライン化したオブジェクトのように縁取りをつけることができます。パスのままなので、後日訂正が入った場合にもスムーズに修正できます。
なお、今回のテクニックはCS以降対応となりますのであしからず。ということで、以下チュートリアルです。

チュートリアルの概要
- プログラム : Illustrator CS以降対応
- 難易度 : パスのアピアランスで線路がつくれる程度の能力
- 所要時間 : 10分ほど

先日、Illustratorを使ってS字カーブを描く機会があったのですが、どうも[円弧ツール]で作ったパスを繋ぎ合わせたカーブと、資料にあるS字カーブは違う気がする...。どうすればちゃんとしたS字カーブが引けるんでしょう?
ということで、例によってインターネットを右往左往して引き方を調べてみました。
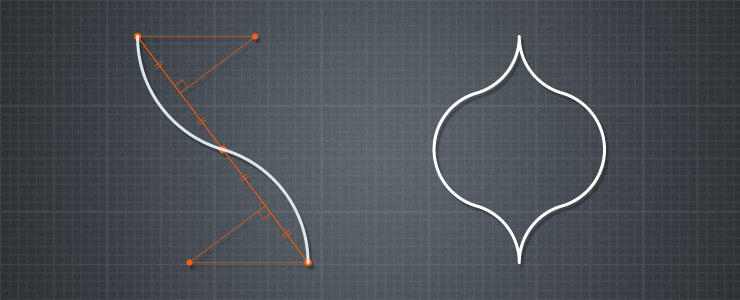
本日のエントリは、S字カーブの引き方です。

西洋建築の要所要所に、ヴァイオリンのネックに、繰り返し登場するあのグルグル。あちこちでやたら目にする割には、書き方はおろか名称すら判らない、この謎の渦巻文様にお困りではないでしょうか。
この謎の螺旋の正体は、イオニア式スクロール(Ionic scroll)もといヴォリュート(Ionic volute)。
Illustratorでの作画手順をつづきにまとめました。
以前アップしましたIllustratorでサンバーストブラシを作成するエントリ中で、ランダムストライプの作成に言及しましたが、新たにグラデーションツールを使ってサンバーストを作成する方法を思いつきました。
今回の方法では前回の長方形グリッドツールを使ってランダムストライプを作る場合よりも、色の付いたランダムストライプを作る際の作成時間が少々短縮できます。

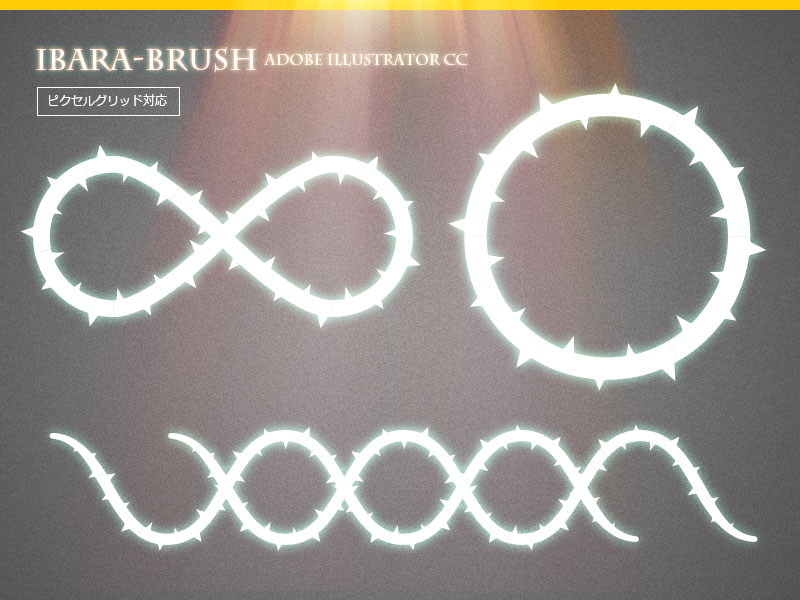
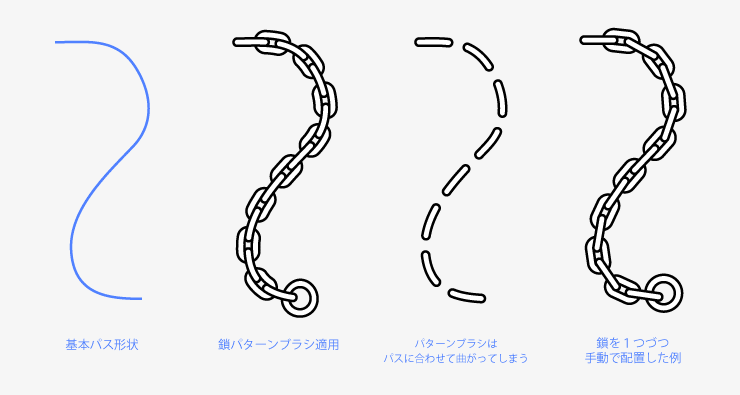
当ブログでも、何かといえば取り上げてきた便利なIllustratorのパターンブラシですが、パターンブラシにも苦手なものがあります。
それは個々のパーツが直線的な鎖などの描画。
パターンブラシをカーブのあるパスに適用すると、直線で表示してほしいものもパターンごと湾曲させてしまうので、思ったような表現が出来ません。
ではどうするか。手でやるしかありません。ただし、スマートガイド・パターンブラシを併用すればかなり簡単に作業が進められます。


今回はひさしぶりにチュートリアルです。
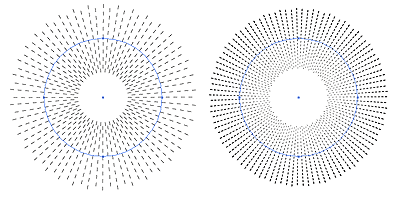
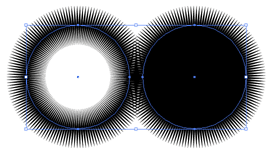
今回は前回取り上げましたウニフラッシュブラシと同じく、パターンブラシによる点線集中線のチュートリアルをご紹介します。
均一な太さの線による点線集中線と、強弱のある点線集中線の作り方の二本立てです。

ちょっと忙しいです。6月まで落ち着いて絵を描いたりCGをこねくり回す時間はなかなか取れなさそうです。
先日ようやくインテリアパース本を買ってきたので、ちょっと試しに一点透視パースを書いてみました。
例によってIllustratorで作図、ライブペイントでマスキング用の着色をして、Photoshopに渡してます。
一点透視だと、自由変形ツールが使いたい放題。
本棚はまず正面図を用意して張り付けるだけ。
簡単だけど、そのままだと全然密度が無くてつまらないデスネー。
本棚に本が並んでたりすると印象も変わるんでしょうが。
目下の課題は、本棚にギッシリ詰め込まれた本の背表紙をいかに簡単に高速に書くか...。まだまだ試行錯誤しないとダメですね。

今回はIllustratorで作る、いわゆるウニフラッシュ・ベタフラッシュブラシのチュートリアルです。
Illustratorを使えば比較的簡単にウニフラッシュが作成できますが、カスタムブラシ化しておけばさらに簡単。
詳しい作成手順は続きを読むから。