
今回はIllustratorで作る、いわゆるウニフラッシュ・ベタフラッシュブラシのチュートリアルです。
Illustratorを使えば比較的簡単にウニフラッシュが作成できますが、カスタムブラシ化しておけばさらに簡単。
詳しい作成手順は続きを読むから。
下地作り・基本のストロークをスウォッチに登録

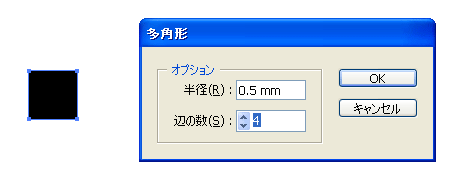
まずは多角形ツールで四角形を作ります。
長方形ツールではないのでご注意ください。
ダイアログに[半径]0.5mm[辺の数]4と入力、対角線1mmの四角形ができました。

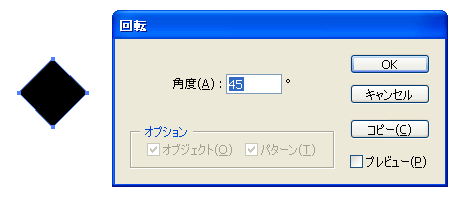
作った四角形を45度回転させます。
これでちょうど対角線が横幅になりました。
こうして多角形ツールで四角形を作れば、対角線の計算をしなくてすむので、幅指定がある場合に非常に楽です。

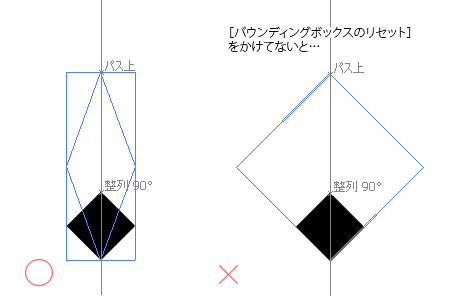
メニューの[オブジェクト]→[変形]→[バウンディングボックスのリセット]をしてから、選択ツールで縦方向に伸ばします。
好みの長さまで伸ばしてください。
これがウニフラッシュの基本ストロークになります。
(図で、いろいろゴチャゴチャと表示が出ているのはスマートガイド機能を有効にしている為です、念のため)

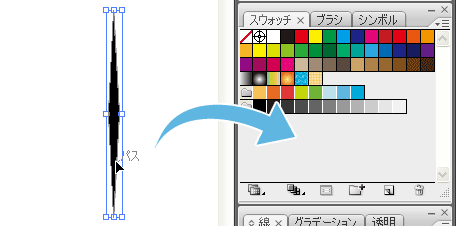
できあがった基本ストロークを[スウォッチ]にドラッグ&ドロップします。
もし[スウォッチ]が画面上に見あたらない場合は、メニューの[ウィンドウ]から[スウォッチ]を呼び出してください。
(※CS3ではスウォッチに登録しなくても、オブジェクトを選択した状態で、そのまま[新規ブラシ]→[パターンブラシ]でブラシを作成することができました)
ブラシを登録する

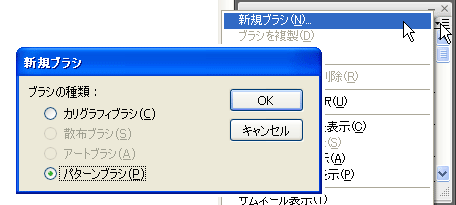
次に[ブラシ]タブないしウィンドウを開いて、オプションの[新規ブラシ]をクリック、表示されたダイアログから[パターンブラシ]を選んでOKボタンを押します。

先ほど作ったスウォッチがこのように(サイドタイルに)選択されていればOKです。
選択されてない場合は、下のフォームから選びなおします。
OKボタンを押せば、ウニフラッシュブラシは完成です。
ブラシを使ってみる

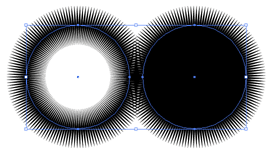
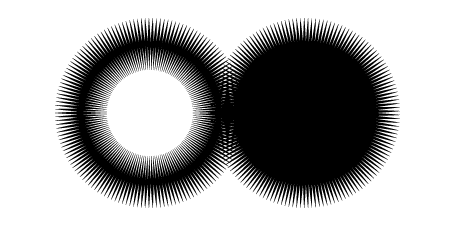
ウニフラッシュブラシを実際に使って作画した例です。このように楕円形なら自動的にフィットします。
塗りも指定すればベタフラッシュにも応用可能です。
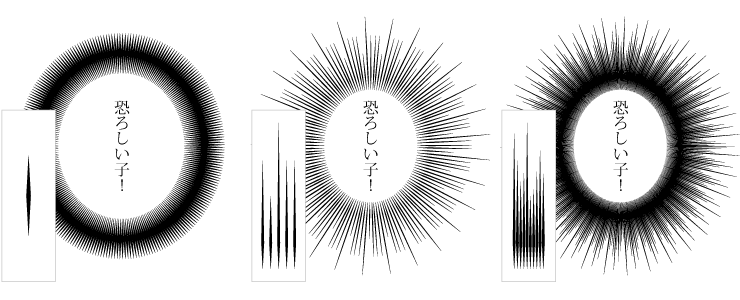
このままではいかにもPCで作画したという印象ですが、ちょっと一工夫するだけでアナログっぽいウニフラッシュブラシも作成できます。
また、適応したオブジェクトの線幅に応じてストロークの大きさ・細かさも変わるのでいろいろ試してみてください。

WEB上で使うには、あまり縮小するとつぶれてしまって面白さ半減。やや豪快に太くしたり、間隔を取ったほうがいいかもしれません。
コメント