
西洋建築の要所要所に、ヴァイオリンのネックに、繰り返し登場するあのグルグル。あちこちでやたら目にする割には、書き方はおろか名称すら判らない、この謎の渦巻文様にお困りではないでしょうか。
この謎の螺旋の正体は、イオニア式スクロール(Ionic scroll)もといヴォリュート(Ionic volute)。
Illustratorでの作画手順をつづきにまとめました。

以下のチュートリアルはネット上で得た知識に基づくもので、正確な書き方ではないかもしれません。「こうすればそれっぽいものが書ける!」という程度で、あくまでご参考までに。
1. 最終完成図
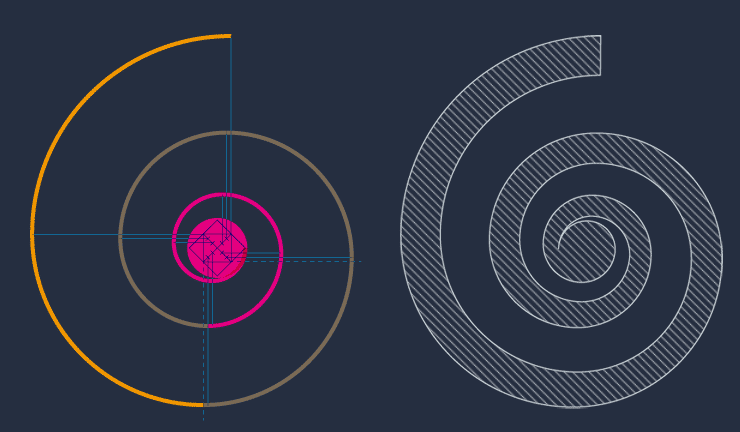
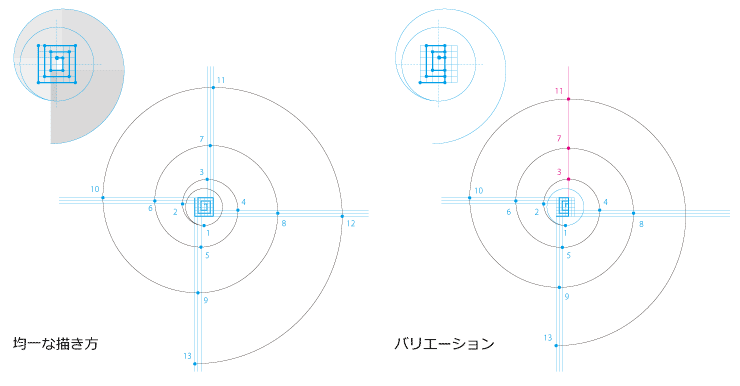
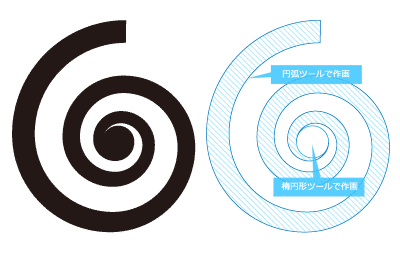
これが今回作画するイオニア式スクロールの最終完成図。
以下、スクリーンショットはIllustrator CS5です。今回使うのは直線・楕円および円弧ツールだけですので、お手元のIllustratorがどのバージョンかは問題ありません。
それではさっそく新しいファイルを作成して作業を始めます。例によってあらかじめ、スマートガイド(メニューバー[表示]>スマートガイド)を有効にするのを忘れずに。
2. らせんの起点になる中心円
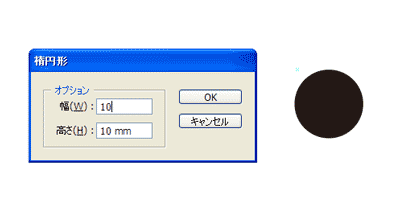
はじめにらせん中心の円を[楕円形ツール]で作画します。円の大きさはここでは10mmとします。
3. 作画補助に必要なガイドの作画
中心円が描けたら続いて、らせん形状を描くのに必要な作画補助の為のガイドを作画します。先程の円とは別に、ガイドのための新しいレイヤーを作っておくとよいでしょう。
手はじめに円の中に納まる入れ子状の2つの正方形を書きます。
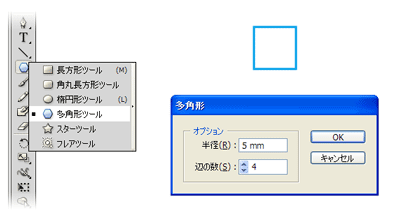
まずは大きい方の正方形ですが、[長方形ツール]ではなく[多角形ツール]で作画します。

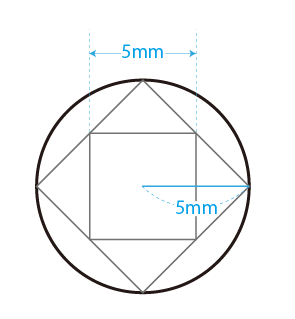
[半径]5mm[辺の数]4を指定し、描かれた正方形は縦横約7mm...
これを今度は[回転ツール]で45°に傾けます。そうすると横幅がピッタリ10mmになるはずです。
一体なんでそうなるのかは、直角二等辺三角形のお勉強をもう一度。
続いて[四角形ツール]で5mmの正方形を作画します。
これでイオニア式スクロールの中心部分がかけました。
それぞれのオブジェクトは最終的に[整列]で位置をまとめますので、まだ位置は離した場所でかまいません。
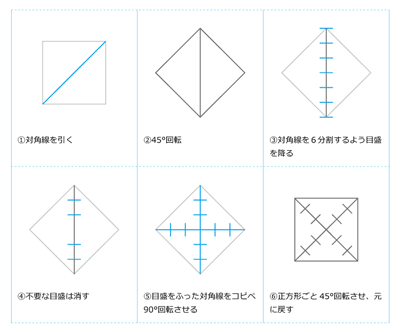
4. 対角線に目盛をいれる
今度は正方形(5mm)に、ガイドを作画するのに必要な目盛をいれます。
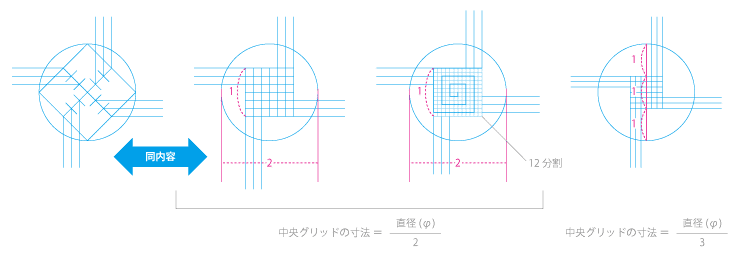
まず、正方形の対角線を引き、対角線を6分割するように[直線ツール]で目盛をいれてください。
このような目盛など、単純で・一定の間隔で配置を行う必要がある場合には、[ブレンド]機能を使うのが便利です。
5. 中心円とガイドを整列する
以上、円(10mm)・正方形(10mm)・正方形(5mm)がすべて描けたら、[整列]ツールを使って中心にギュッとまとめます。ギュッ。
たとえスマートガイドを使っていても微妙にズレてしまうことがありますので、スムーズな作業のためにも要所要所で整列ツールを使うのが安全です。
とあるオブジェクトを基準に[整列]を行いたい場合、そのオブジェクトをダブルクリック。さらにShiftキーを押下した状態で整列させたい他のオブジェクトを選択。
その上で[整列]を行えば、ダブルクリックされたオブジェクトを基準に[整列]が行えます。
6. ガイド線を作画

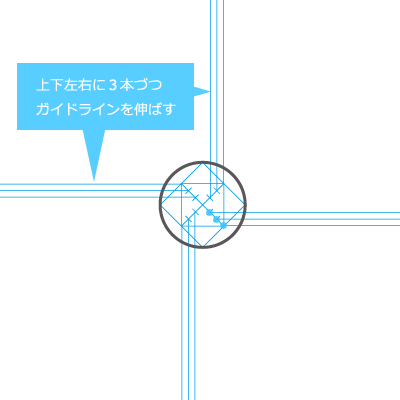
次に、円弧ツールの為の作画補助になるガイド線を、上下左右につき3本づつ、さきほど対角線に入れた目盛・正方形(5mm)の頂点を起点にひっぱります。
長さは50mmもあれば十分かと思います。
ここまできたら、あとは楽しい円弧ツールでの作業を残すのみ!
7. 円弧ツールでらせんを描いていく
中心円と正方形(ガイド)が接する点をお好みで選んだら、それを出発点に[円弧ツール]で円弧を引きます。
Shiftキーを押しながら、先程ひいたガイド線のうち、最初に接するガイド線上に終点が重なるように作画します。
またそれをさらに起点に、次のガイド線まで円弧を引くのを繰り返していきます。
この時、同じガイド線上に他の円弧のアンカーポイントが並んでしまわないよう、注意しながら作業していってください。
らせんが中心円を3周+1/4するまで円弧を引きつづけます。
Shiftキーを押しながら描かれた円弧は四分円(セグメンタルアーチ)になります。円弧がガイドから微妙にずれてしまう場合、選択ツールを使って調整します。この時もShiftキーを押しながら調整します。
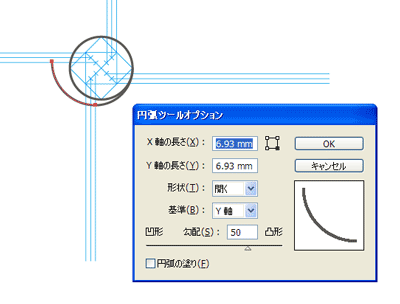
[円弧]ツールで、思ったような方向に線が引けない場合、ツールバーの[円弧]ツールボタンをダブルクリックして、ツールオプションダイアログから設定を変更することができます。
ダイアログにある[基準]のX軸/Y軸を切り替えて、もう一度試してみてください。
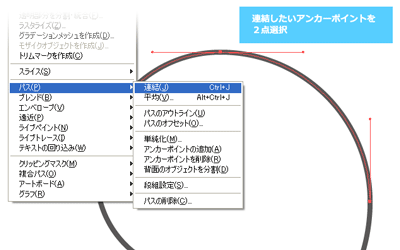
9. 円弧を連結して1つのらせんにする
書き終えた円弧は、そのままではバラバラですので、パスの連結(連結したいアンカーポイント2点を選んでCtrl+j)を行っておきます。
このように多数のアンカーポイントを連結する場合、アンカーポイントを自動結合してくれるスクリプト等の利用がオススメです。
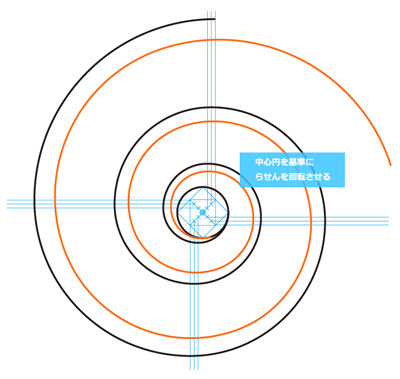
8. らせんにボリュームをつける
さて、円弧を全て連結してらせん状にしたら、これをコピー&ペースト。
ペーストした形状は中心円の中央を基準に、回転ツールで90°回転させます。回転の度数が大きければ大きいほど、太いらせんになります。
不必要な箇所はトリミングした上、2つのらせん状形状を連結、中心円を含めてパスファインダーの[合体]を行い、完成です。
以上でイオニア式スクロールのチュートリアルはおしまいです。お疲れ様でした。
今回はネット上で見つけた作画方法の1つをご紹介しました。イオニア式スクロールを描画する方法はこの他にもあるようです。
今回参考にしたのは、Google Books上にあった古い西洋建築の専門書の1冊です。
毀誉褒貶の激しいGoogle Booksではありますが、予備知識のない人間が専門書籍にめぐり合うのは実際至難の業と思います。150年前に書かれた本なら特に。──このように明らかに版権が消失している古書などは、PDFでのダウンロードもできるものもあります。また、販売中の本でもプレビューで一部だけ見られるものもあり、購入前のチェックにも大変便利です。









コメント