
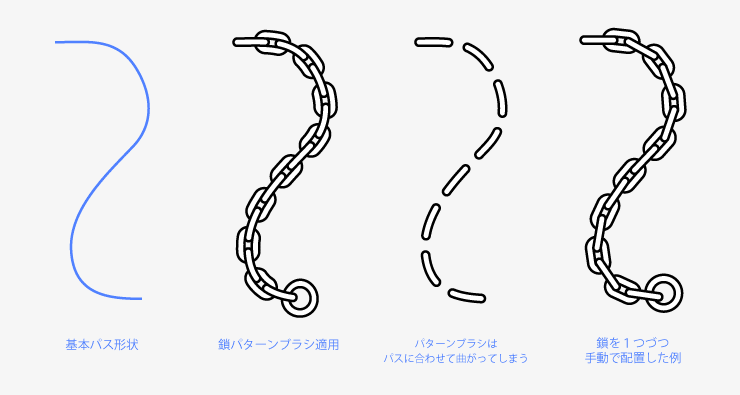
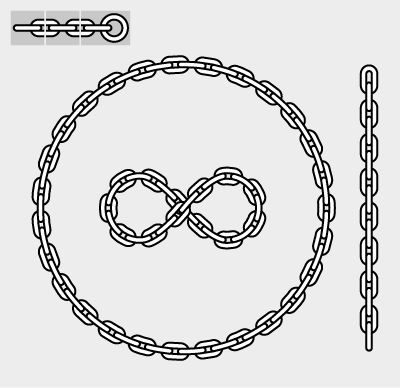
当ブログでも、何かといえば取り上げてきた便利なIllustratorのパターンブラシですが、パターンブラシにも苦手なものがあります。
それは個々のパーツが直線的な鎖などの描画。
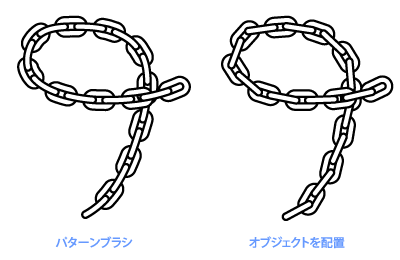
パターンブラシをカーブのあるパスに適用すると、直線で表示してほしいものもパターンごと湾曲させてしまうので、思ったような表現が出来ません。
ではどうするか。手でやるしかありません。ただし、スマートガイド・パターンブラシを併用すればかなり簡単に作業が進められます。

スマートガイド機能を利用する
Illustratorの基本機能のスマートガイドは、パス・アンカーポイント上にマウスが差し掛かると、それを表示してくれる便利な機能です。
スマートガイド用に無着色パスを組み込む

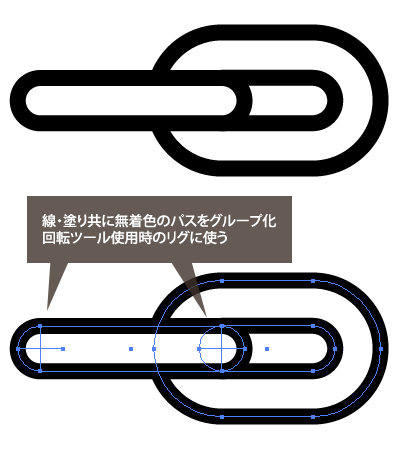
鎖を作画するのには、まず基本パターンになる鎖の輪を作ります。
この際、鎖の回転の基点になる部分に、線・塗りともに無着色の直線パスを十字状に配置、鎖の輪とグループ化します。
この無着色パスは回転・リフレクトツール使用時の目安になります。
何故十字にするのか?
アンカーポイント1点だけでは、マウスで探すのが難しくなるからです。また、パス交点はスマートガイドが「交差」と表示するので、中心点がわかりやすくなります。
パターンブラシを登録


必要な輪数をあらかじめカウントするのにパターンブラシを登録します。「あっ必要ないです」という方は以下スキップ。
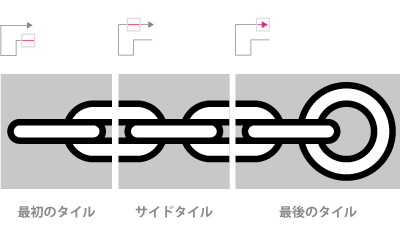
今作った鎖の輪パターンを複製し、パターンブラシを作成します。
パターンブラシの各タイル(スウォッチ)は図例を参考にしてください。この際、鎖の輪のサイズを変更はしないでください。
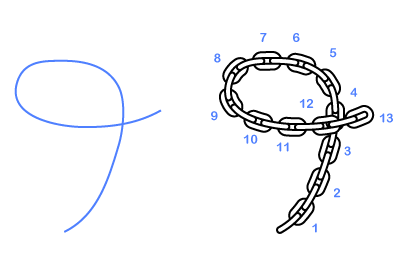
パターンブラシをパスに適用、必要な輪数をカウントする

鎖パターンブラシが出来上がったら、鎖を引きたい形のガイドライン用パスを作成・適用します。
これで表示される鎖の輪の数をカウント。あらかじめ必要な数だけ鎖のパターンを複製してしまいましょう。
ガイドラインに沿って、鎖を並べる


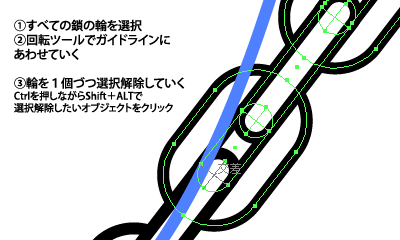
ガイドラインに沿って、鎖の輪を並べていきます。
まず、必要な数だけ複製した鎖のオブジェクトをすべて選択。
スマートガイド用パスを基点に、回転ツールでガイドラインにあわせるように角度を地道に付けていきます。
選択を解除するには(Windowsの場合)
回転ツールを使用したままCtrlを押すと、一時的に選択ツールになります。
Ctrlを押しながら、さらにALTキー・Shiftキーを押し、選択しているオブジェクトをクリックすると選択を解除することが出来ます。やや指が疲れますが、回転ツール・選択ツールの切り替えをツールバーでするよりも、はるかに高速で作業が出来ます。
おしまい
以上で解説は終了です。最後まで読んでくれてありがとう。
コメント