
メリークリスマス。悪い子はいねがー。
ひさびさのエントリ、今回は任意の3点を通る円をIllustratorで書く方法を取り上げます。なにやらややこしいですが、スクリプトやプラグインを特には使わなくても、Illustratorの基本機能を使えば比較的簡単に作図することができます。

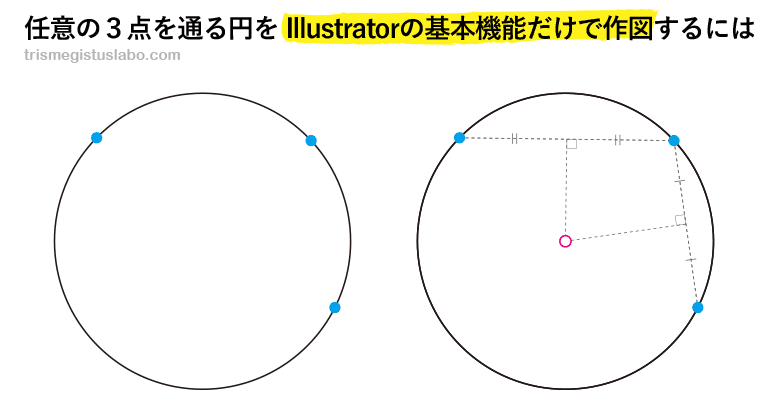
まずは上のアニメーションGIF...でだいたいわかりましたよね。
いささか蛇足になりますが以下説明です。

- メニューから[表示>スマートガイド]を有効化します。スマートガイドがあると実際便利。
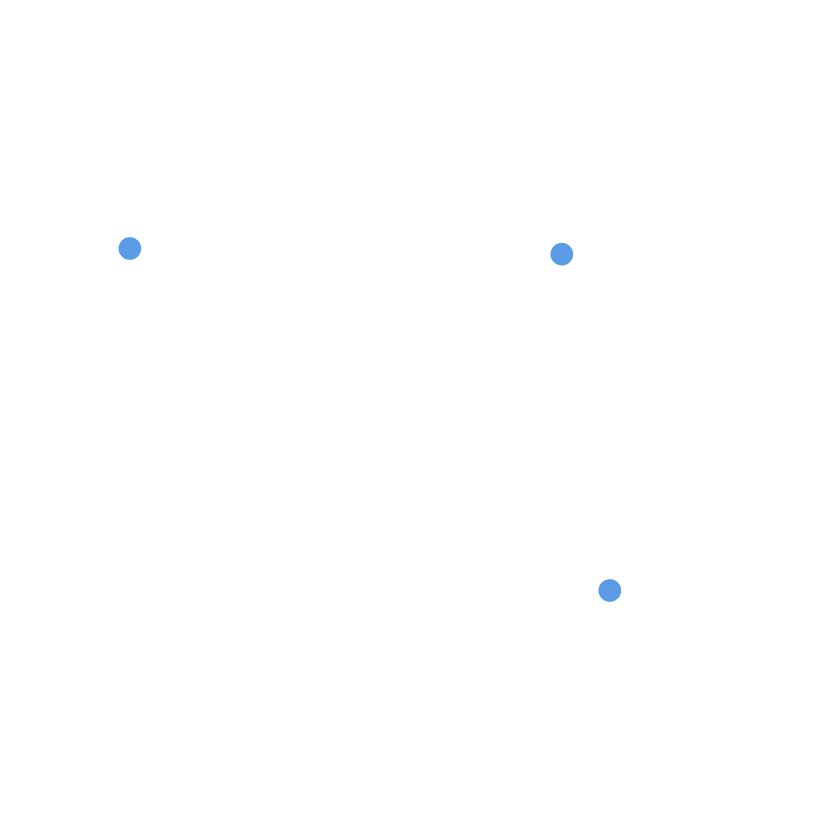
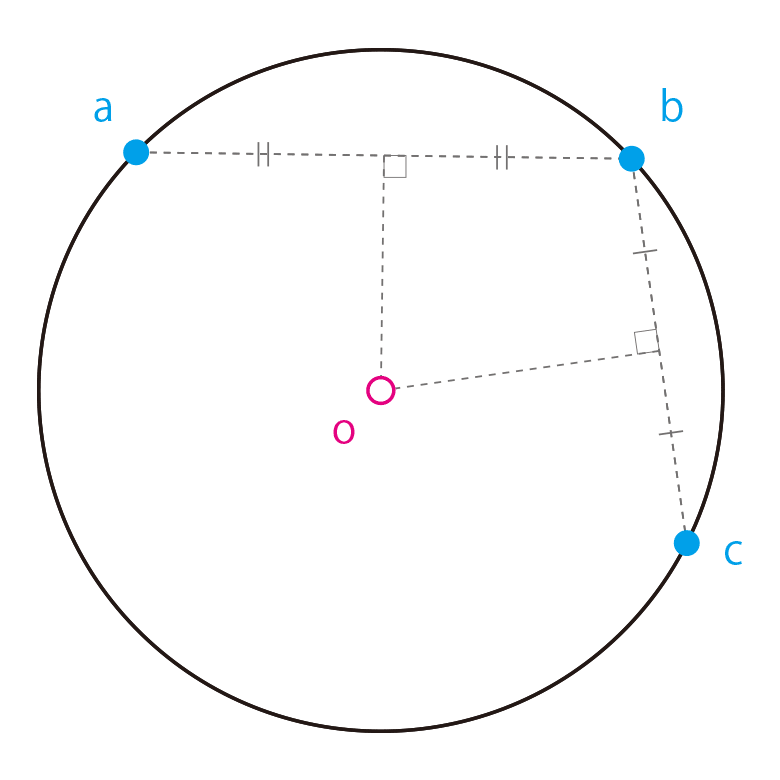
- 点A・点B・点Cの間を、それぞれ近い順に直線パスを引いていきます。この直線は正確に引いてください。図例では直線AB・直線BCの2本の直線を引きました。
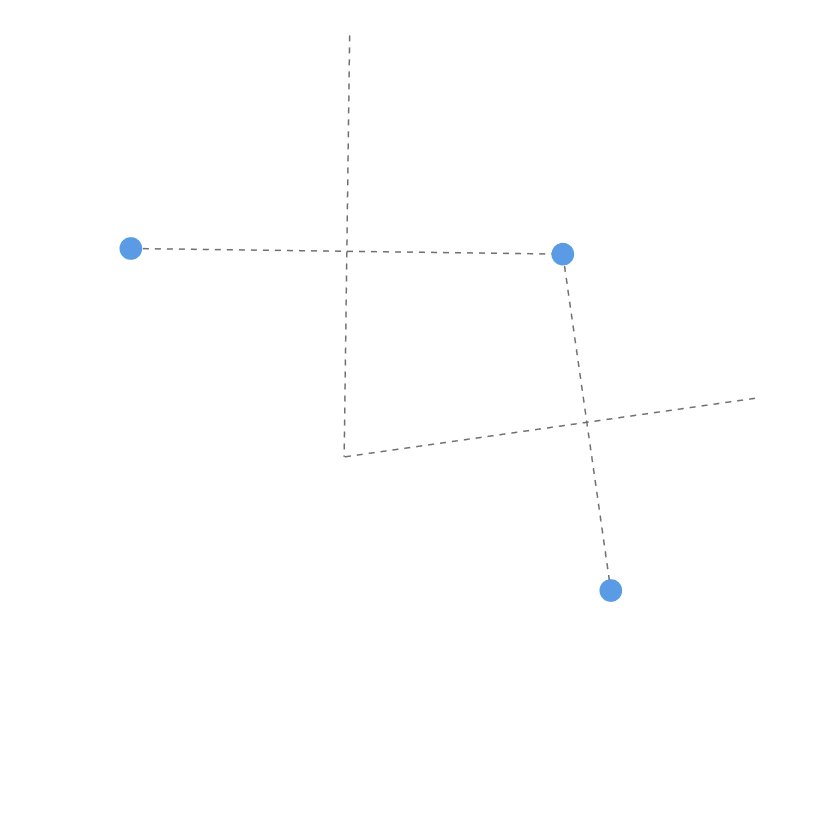
- 続いて、直線ABをコピー・ペーストして選択、[回転ツール]で90°回転させます。
[回転ツール]は選択したオブジェクトの中央を回転軸するので、90°回転させた直線AB(コピー)はちょうど直線ABを等分する形になります。
[Windowsの場合]Shiftキーを押しながらドラッグすると、45°づつ回転させられます。さらにAltキーを押下すると、回転させたオブジェクトをコピーすることができます。
- 直線BCも2と同じ手順でコピペ・90°回転させてください。
- 直線AB(コピー)と直線BC(コピー)が交わるように、パスを拡大縮小します。この際、角度が変わってしまわないように注意してください。
直線AB(コピー)と直線BC(コピー)の交点Oが、3点を通る円の中心点となります。 - 点Bから点Oに直線OBを引きます。直線OBは円を作図する為のガイドラインになります。アニメーションgifでは赤いラインです。
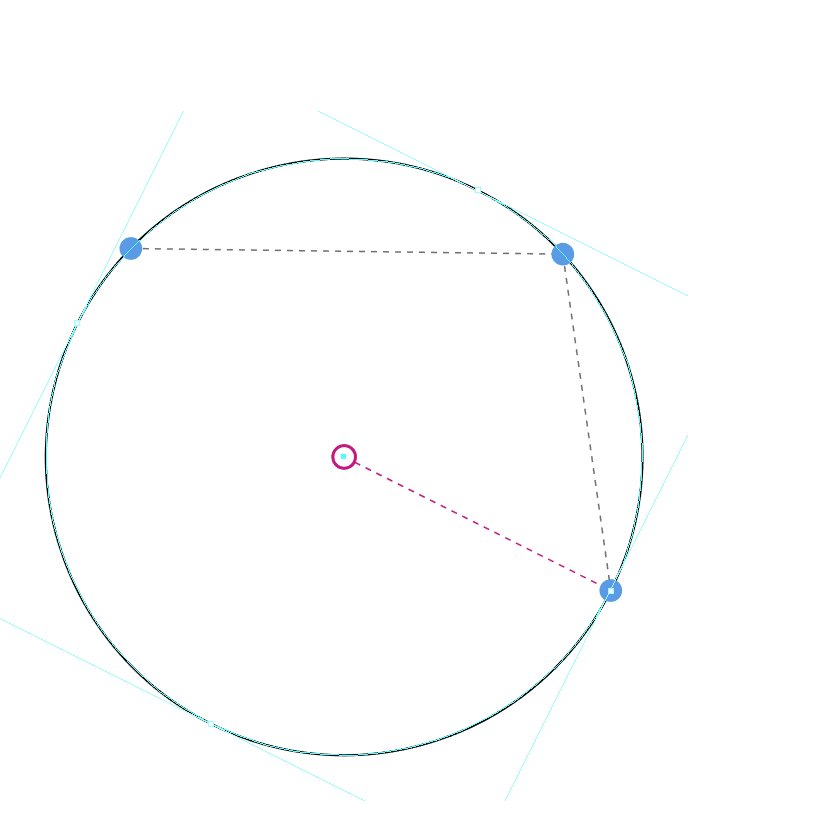
- さて、いよいよ点Oを中心点に、適当な大きさの正円を[楕円形ツール]でひきます。あまり大きな円でなくてもいいです。この後でサイズを調整します。
[Windowsの場合]Altキー・Shiftキーを同時に押しながら[楕円形ツール]を引くと、ドラッグした任意の点を中心に、正円をひくことができます。
- 円を選択、[回転ツール]で回転させます。円のアンカーポイントをいずれか、先ほど引いた直線OBと交差するようにグリグリと回転させます。グリグリ。うまく重なるとスマートガイドで「交差」と表示されます。
- では最後の行程です。直線OBと交差したアンカーポイントを点Bに重なるよう、選択ツールで円を拡大しましょう。点A・点Bにも自然と重なっているはずです。これで任意の3点を通る円が描けました。
──と、長々と説明してきましたが以上の行程は、以前こちらのエントリでも紹介している、astutegraphics.comの無料プラグインSubScribeでツールパレットに追加される[Circle by 2 or 3 point]ツールを使えば一瞬でできますので。
アッハイ、今日は何のためのエントリだったんでしょうね。
コメント