
先日、Illustratorを使ってS字カーブを描く機会があったのですが、どうも[円弧ツール]で作ったパスを繋ぎ合わせたカーブと、資料にあるS字カーブは違う気がする...。どうすればちゃんとしたS字カーブが引けるんでしょう?
ということで、例によってインターネットを右往左往して引き方を調べてみました。
本日のエントリは、S字カーブの引き方です。
では、基本的なS字カーブ(オジーカーブ)の引き方を、Illustratorの使用説明を織り交ぜつつ説明していきます。Illustratorのキー配列などはwindows基準となります。
スマートガイドを有効にする
スマートガイドは、マウスポインタがパス・アンカーポイント上に来た場合に教えてくれる便利な機能です。込み入った図面や図形を描く場合に特に重宝する機能です。
メニューバーの[表示]内にありますので、有効化しておいてください。
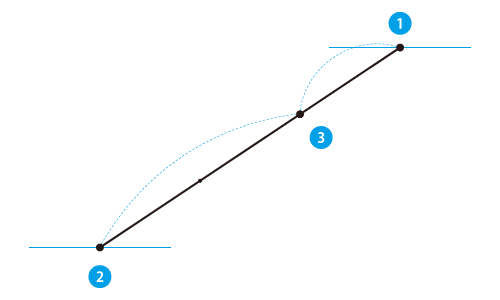
1. 基準線を引く

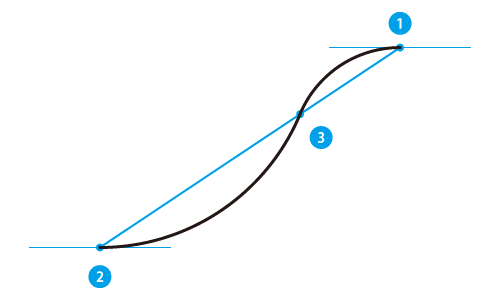
まず斜めに直線を引きます。この線がカーブの基準線になります。始点(1)と終点(2)、中間点(3)を決めます。
2つのカーブ(凸曲線・凹曲線)は始点・終点から出発し、中間点で交わることになります。ここでは、1:2の比率になるように中間点をおきました。
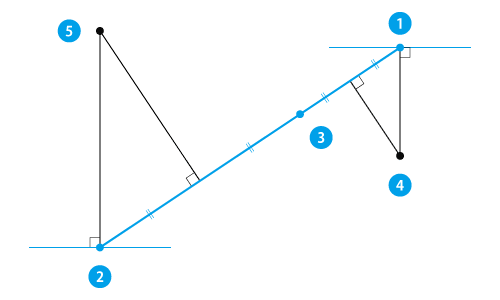
2. カーブの中心点を求める

カーブをひくのに必要な、円の中心点を求めます。
まず、(1)から、下に向かって垂直の直線を引きます。
つづいて、(1-3)の中間点から、先程引いた直線と交わるように、基準線から垂直に直線を引きます。
2本の線がまじわった点がカーブの中心点(4)になります。
(2-3)も同じようにして、中心点(5)を求めますが、基準線を挟んで(4)とは反対側の位置になるようにします。
回転ツールをつかってパスの直角をとる
直角をとりたいパスをコピー。[Ctrl+F]でコピー元の位置にペーストします。
ペーストしたパスを選択状態のまま[回転ツール]を選択。そのまま[shift]キーを押しながらパスをドラッグすると、45°(90°)づつ回転させることができます。
交点を出すのがめんどくさい・すげえかったるい
大丈夫、くじけない、ここでスクリプト(後述)の出番です。下で紹介しているCollision.jsを使います。
交差点まで延長させたい2つのアンカーポイントを[ダイレクト選択ツール](白いマウス)で選択。Collision.jsを実行するだけで、交点までパスが延長されます。ラクチーン。
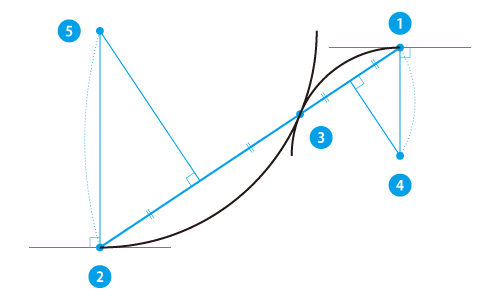
3. 2つのカーブをひく

カーブをひきます。
Illustratorの場合、[楕円形]ツールで円を作画します。各円の半径は先程求めた中心点から始点/終点までの長さになります。うまく引けたら、2つのカーブはちょうど中間点で交わるはずです。
位置あわせが大変なんだけど
基準点にしたいパスをダブルクリックしてから[整列]を行うと、そのパスを基準にその他のパスを整列させることができます。
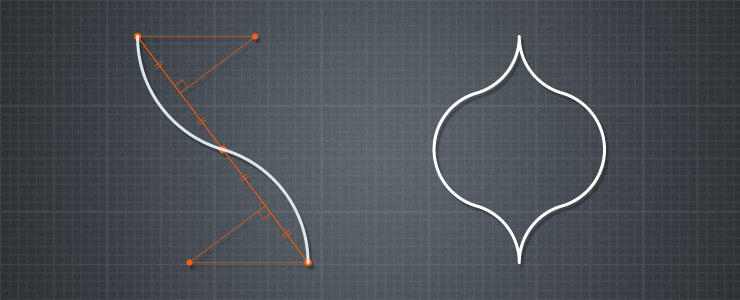
4. S字カーブの完成

トリミングしてS字カーブの完成です! お疲れ様でした!
2つのパスを繋げてS字カーブにする
ここまで旨くいっていれば、基準線・2つのカーブは中間点で重なっているはずです。重なってない場合は残念ですが旨くいってないということです。
[アンカーポイントの追加ツール][パスファインダー]のアウトラインなどをつかって、いらない部分をカット、2つのカーブ(パス)の交点のアンカーポイントを選択、[Ctrl+J]でジョイントします。
Illustratorで作画する場合の要注意点(私はこうして失敗した)
IllustratorでS字カーブを引く場合でも、手を抜いてズルしてはいけませーん。
[円弧ツール]で描いたパスを単純に回転・変形・繋ぎ合わせる方法で作画した場合と、上記の方法どおり、ちゃんと中心点を求めて作画した場合とでは、微妙にカーブの厚みが異なる結果になるからです。
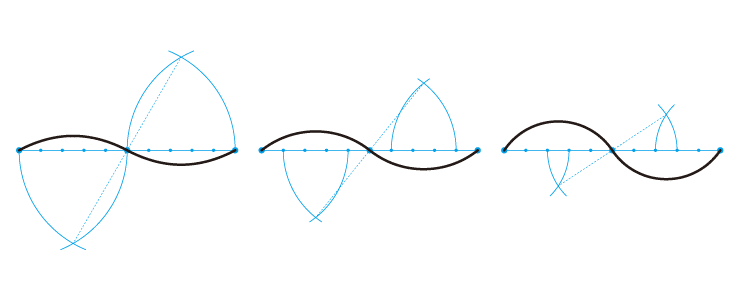
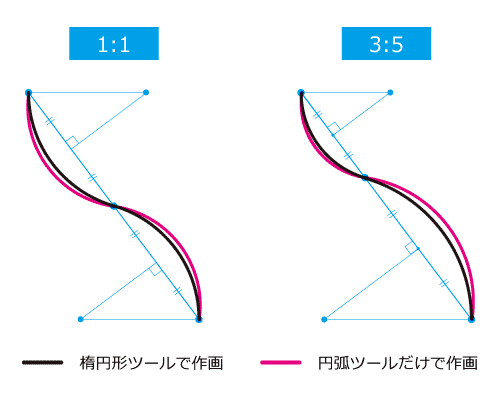
カーブの比率が1:1ではさほど目立ちませんが、比率がどちらかに偏ったS字カーブを円弧ツールだけで描いた場合は、[円弧ツール]は常に一定の厚さのカーブを出力するので、より不自然なカーブになってしまいます。
画面上では数ミリ単位のズレなんですけど、なーんか微妙に違うんですよね。なんというか、[円弧ツール]のパスだといかにも「手を抜いてるでしょ!」ってかんじで安っぽくなっちゃうんです。
コンパスを使って中心点を求める場合・カーブの厚みを変えるには

上の図は、コンパスをつかってカーブ中心点の位置を求める方法を説明しています。
この方法では、上で説明した垂線の交点から中心点を求める方法とは、別の結果が得られます。コンパスの半径は、始点/終点-中間点の長さによるので、基準線の角度に関わりなく、カーブに一定の厚み・緩急をもたせることができます。
使用したスクリプト
今回、Illustratorでオージーカーブを作画するのに、s.h's page様、PICTRIX様のスクリプトを使わさせていただきました。詳しくは以下。
- s.h's page(http://park12.wakwak.com/~shp/)
- PICTRIX Betabox(http://www.pictrix.jp/)
おかげさまで作業がぐっとはかどりました。ありがとうございます。
上記サイト様では、他にも便利なスクリプトが配布されてます。イラレ使いでスクリプトをまだ使ってないっていう人は見に行くといいですよ。すごい便利ですよー!
オジーなのかオージーなのか[12/11/21追記]
さて、今回のネタの出典も、海外の著作権切れ書籍からだったりするのですが...
最初にエントリをアップする際、ogeeの対訳をインターネット上の無料辞書で検索すると「オジー」と真っ先に出てきたのでオジーとしたのですが、検索にヒットする件数があまりに少ないので、アレッと思ったらどうも本来の発音はオージーのほうが近いようです。
ためしに検索すると最近のカタカナ表記の主流は、圧倒的に「オージー」。ウィルス→ビールス、アバランチ→アバランシェ、ヒエラルキー→ハイアラーキ、なんて言ってた時代の名残のようですねー。
昔懐かしい感じはしたんですが、なにやら紛らわしいのでオージーに表記を統一いたしました。で、やっぱりオジーにしました[13/12/17追記]
紛らわしいのでやっぱりオジーに戻しました。

コメント