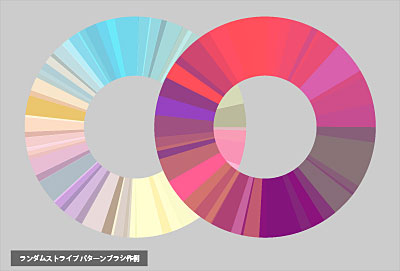
以前アップしましたIllustratorでサンバーストブラシを作成するエントリ中で、ランダムストライプの作成に言及しましたが、新たにグラデーションツールを使ってサンバーストを作成する方法を思いつきました。
今回の方法では前回の長方形グリッドツールを使ってランダムストライプを作る場合よりも、色の付いたランダムストライプを作る際の作成時間が少々短縮できます。
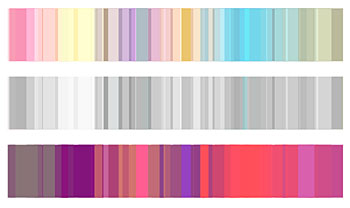
好みの色合いのグラデーションを作成
まず、長方形のオブジェクトを作成、好みの色合いのグラデーションを作成します。
このグラデーションを原型に、徐々にランダムストライプに加工していきます。
グラデーションをラスタライズ

グラデーションが完成したら、オブジェクトのラスタライズを行い、ベクターからラスター画像へと変換します。
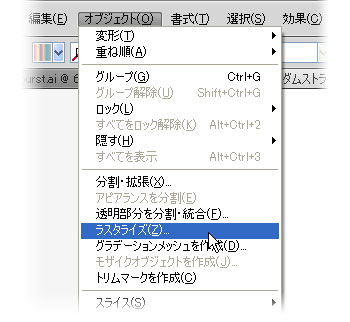
オブジェクトを選択したまま、メニュー→[オブジェクト(O)]→[ラスタライズ(Z)]をクリックすると、ダイアログが表示されます。
ダイアログが表示されたら、[解像度]スクリーン(72dpi)を選択し、OKボタンをクリック。
これでオブジェクトがラスター画像に変換されました。
なお、ここまでの行程はPhotoshopからのコピペ・画像の配置等、画像の用意があれば代用することができます。
画像をモザイク化する
次にラスター画像化したオブジェクトを選択状態にし、モザイク機能を使って、再度ベクター画像へと変換します。
わざわざオブジェクトを画像化したのは、Illustratorのモザイク機能がラスター画像にしか使用できないためです。
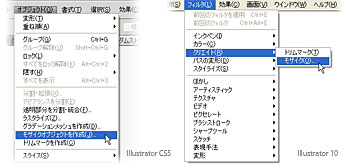
Illustrator 10~CS3
[フィルタ(L)]→[クリエイト(R)]→[モザイク(O)]
Illustrator CS5
[オブジェクト(O)]→[モザイクオブジェクトを作成(J)]
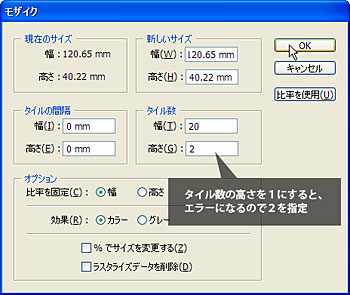
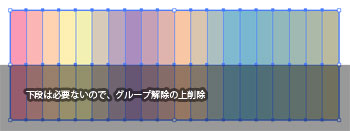
モザイクダイアログで、[タイル数]を指定します。
ここでは、[幅]20[高さ]2としましたが、[高さ]を1にするとエラーになりますので已む無くです。
余分なパーツをカット
これで横20・縦2分割されたランダムストライプの原型ができました。下半分はいりませんので削除してしまいます。
以下、根性タイム
ここまで来たら、残りは手動&根性で加工です。
結局根性ツールの出番になりましたが、前回の長方形グリッドでは着色が手動だった分、こちらのほうが作業時間が短縮されると思います。
以上、またしても微妙なTIPSでした。







コメント