わりとご好評の、集中線系ブラシを自作するチュートリアル第三弾。ベタフラ、点線集中線、と続いて今回は、いわゆるサンバースト素材ブラシを作ります。
Photoshopではあっさり作れちゃったりするんですけど、イラレとなるとちょっと手間...だったサンバーストも、パターンブラシで簡単に量産可能。
さて、今回作るのは、ランダムストライプ系サンバーストです。
スクリーンショットは以下CS3ですが、基本10以降のバージョンと変わってません。
パターンブラシ用スウォッチを作成する
まずはパターンブラシの原型となる素材、いわゆるスウォッチを作成します。
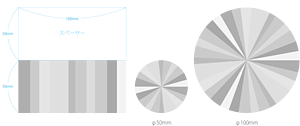
[長方形グリッドツール]で幅100mm・高さ50mm、[水平方向の分割]は0・[垂直方向の分割]は10のグリッドを作成します。

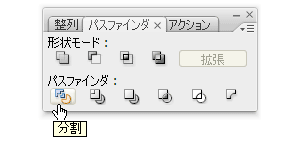
[長方形グリッドツール]で作られたグリッドを選択状態にしたまま、次に[パスファインダ・分割]で分割します。
[分割]されたオブジェクトはグループ化されてますので、ひとまず[グループ]の解除を行っておきます。

各セルを適当に着色します。ここらへんはお好みで。
ランダム感を持たせるため、[個別に変形]をかけて各セルの横幅を増減させます。ランダムにチェックを入れておくとランダムに変形します。
その他、選択ツールなどでチョイチョイとトリミングして、パターン登録させるスウォッチは完成です。
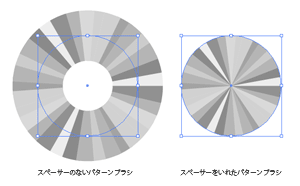
スペーサーのある・なしの違い
ブラシ登録の前に、次にスペーサーを作成します。
パターンブラシは適用したパスの中心軸にセンタリングするので、スペーサーを入れるのはパターンをパスの範囲内に収めたい場合の工夫です。
特に必要ない場合は、この項目はスキップしてください。
スペーサーは[長方形ツール]で作成します。
スウォッチの縦幅・横幅と同じサイズになるようにしてください。線・塗りを指定せず、透明にします。
スペーサーはスウォッチの上に配置して、全体で正方形になるようにするのがコツです。
パターンブラシを登録
パターンブラシを登録します。
CS以前のバージョンのIllustratorでは、パターンブラシを登録するには一端パターンをスウォッチに登録(スウォッチウィンドウにドラッグ&ドロップ)した上で、パターンブラシの作成を行う必要があります。
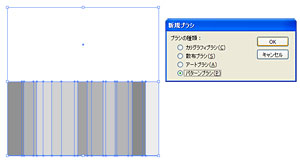
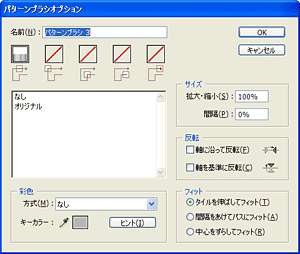
CS3では、先ほど作成したパターンを選択状態のまま、ブラシウィンドウのメニューから新規ブラシをクリック、ブラシの種類・パターンブラシを選択、ブラシを登録します。
さて、これで登録は完了です。
ただし例によって、このブラシが使えるのは楕円形のパスだけで、直角を含むオブジェクトだと正しく表示されませんのでご注意ください。
中心部分がグシャグシャになる・空白になる場合には

お手軽にサンバーストが作れるパターンブラシですが、実は弱点もあります。
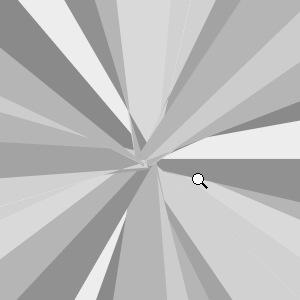
一見綺麗にみえるサンバーストの中心部をギリギリまでクローズアップすると...
アッルェ~?
低解像度の素材を作る場合は問題ないですが、印刷物など高解像度の素材となると中心部のアラが見えてしまう可能性があります。

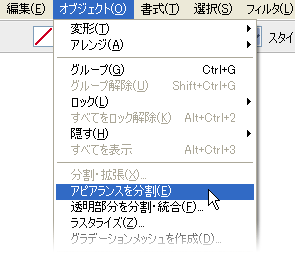
このような場合は、ブラシを適用したオブジェクトに[アピアランスの適用]をかけて、編集可能な状態にします。
その上で、中心部のアンカーポイントをぐるっと選択、[拡大・縮小]で0%に縮小。
アンカーポイントが1箇所に集められ、綺麗にまとまりました。








コメント