世はすっかりコミケシーズンですねー。
さて今回は何の脈絡もなく、3Dで作る本格的・漫画用宝石素材のチュートリアルです。最終的にモノクロ原稿で使えるイラストカットを作成します。
使うソフトはおなじみShade10.5とPhotoshop CS3。
宝石といえば、リアリスティックフォトレンダラー・Shadeの十八番芸。
Shade使い的には一度は挑戦したくなる練習課題ですが、2度目はない気がする、ある種のマイルストーンといえましょう。
とにかくモデリングには凄まじい労力・時間を要しますので、今回はさほどがんばらずに素材や専用ソフトを用います。
宝石CADを利用して素材作成
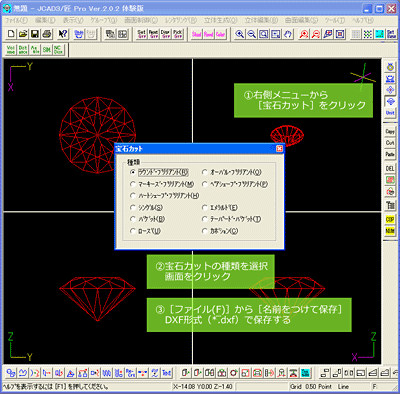
巷には有料・無料の宝飾関係3DCADソフトがゴロゴロしていますが、オススメなのが、現在無料公開中の宝飾3DCADのJCAD3/匠 Pro 体験版。
日本語でとっつきやすい上、体験版ながら、DXF形式でファイルが書き出せるという太っ腹な仕様になっています(ただし頂点数制限がある)。
宝石の各種カッティングがすでにプリセットされているので、JCAD3上でプリミティブ形状を作成、DXFファイルに書き出せば宝石形状をShadeにインポートできます。
なお、JCAD3/匠 Proには付属のレンダラーもついてますので、「ちょっと素材が欲しい」という場合に使う分にはいいんじゃないでしょうか。
その他、素材配布サイトの3D Lapidaryでも、DXF形式で各種カッティング形状ファイルがダウンロードできます。
Shadeでレンダリング

Shade側には[ファイル(F)>インポート(I)]で、DXFファイル形式を指定、宝石形状を取り込み、表面材質設定を行います。
| 適用 | 数値 | 色指定 |
|---|---|---|
| 拡散反射 | 0.05 | #ffffff(白) |
| 反射 | 0.75 | #ffffff(白) |
| 透明 | 0.9 | #ffffff(白) |
| 屈折 | 2.42 | #ffffff(白) |
| フレネル | 0.65 | #ffffff(白) |
上記表は無色透明のダイヤモンドのイメージの表面材質設定です。数値は正確なものではなく雰囲気です。その他の宝石の屈折率等はwikipedia等でお調べください。
ジュエリーカタログのような宝石をレンダリングするには、背景設定で宝石に反射させたい色を指定します。下半球・上半球をそれぞれ別の色にするのがコツです。
さらに、レンダリング時の[その他]設定で、視線の追跡レベルを5から20にあげ、宝石内部の乱反射を再現します。その他の設定で内部反射設定がありますが、今回はリアリティ重視ではないのであえて行いません。
最終的に漫画素材になるので、シャープな仕上がりのレイトレーシングでレンダリング、保存します。
トゥーンレンダリングで線画を取り出す

次にトゥーンレンダリングで、線画をレンダリングします。
今回のサンプルでは陰線はレンダリングせず、表面上に見えるエッジだけレンダリングしました。
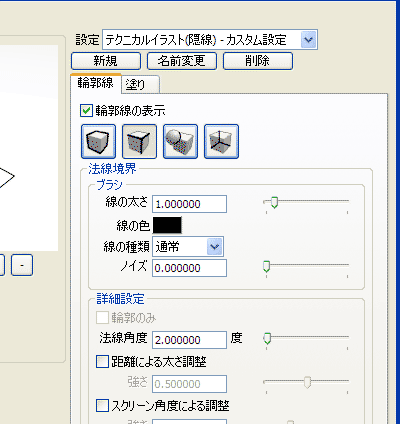
トゥーンのプリセット設定をカスタマイズ、法線境界の法線角度をギリギリまで落とします。宝石の形状によっては、エッジの角度が浅くて線がひかれない場合があります。
今回はギリギリ2°。これを0°に指定してしまうと、意図しない線(ポリゴン稜線)が多数表示されるので要注意。
さらに[塗り]タブの表示チェックボックスをはずします。これで線画だけをレンダリングするようになります。以上でトゥーン設定のカスタマイズは完了。
レンダリング結果を保存したら、次はPhotoshopでの作業に移ります。
Photoshop上で合成
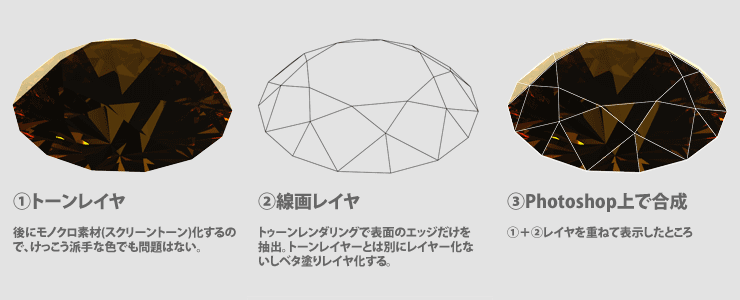
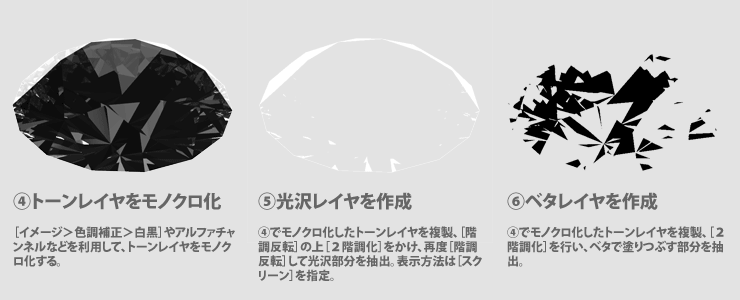
残りはPhotoshopでの合成作業です。以下図表で駆け足解説。



以上で完成です。
手間隙かけてトレスしたような出来上がり...だと思うんですがどうでしょう。
まあ正直宝石が出てくる漫画なんて書いたことないし、後半の行程もちょっとPhotoshop使ってる人なら思いつくでしょうし、相変わらず微妙なTIPSですが、宝石CADと配布サイトを発見した喜びで勢いまとめてみました。



コメント