Shadeでアニメの背景っぽいものを作るトライアル。大体コツが掴めて来ました。
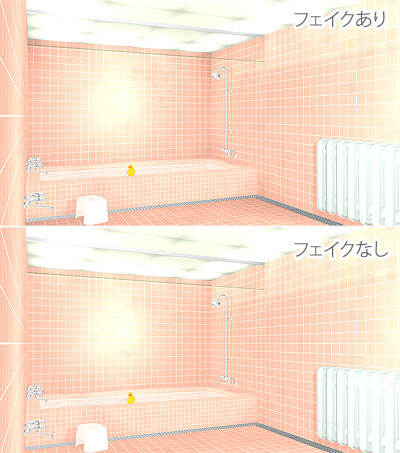
今回は密閉空間いうなれば密室をレンダリング。カキワリ風のものは作ったことがあるんですが完全密室はこれが初めて。密閉空間は真っ暗になっちゃうんじゃないかなーと思ったんですが、レイトレーシングの場合は無限遠光源(影の向き)・環境光(明るさ)の影響を受けるようです。
天井面に面光源、ハイライト部分はスポットライトを配置、それでも薄暗い場合は各種オブジェクトの表面材質設定・発光で解決しています。


で、今回からフェイクラジオシティを使ってます。
フェイクラジオシティはShadeOnlineでShade制作日記を連載中の第二のまいこ先生ことIKEDA氏の命名(たぶん)。
レイトレーシングでは表現しにくい、壁の四隅に落ちている影をあらかじめテクスチャで書き込んでしまうというもので、ある・なしで実際かなり表情が激変しました。
レンダリング後Photoshopでレタッチするよりも、あらかじめテクスチャを張ってしまったほうが作業的にも楽です。
もともと背景パースなどの本・講座でも紹介されているテクニックとしては知っていたのですが、3Dだから2Dだから、と分けて考える必要はなかったようです。大変勉強になりました。
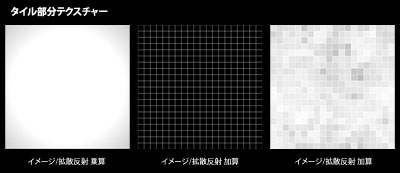
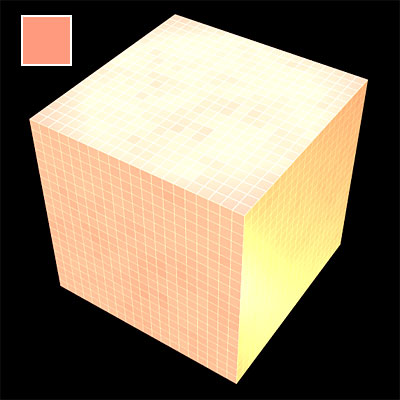
タイル壁の表面材質設定ですが、テクスチャはすべて拡散反射でモノトーンです。
白いタイル目地およびタイルの色むらは、拡散反射設定を[加算](Photoshopでいえば[スクリーン]相当)を適用して表現しているだけなので、タイルの色も後からいくらでも変更できます。
また、今回はあえてバンプマップを使ってません。
バンプマップを使えば細部はよりリアルになるのですが、バンプマップを使うと往々にしてアニメ背景風の趣旨からは大きく外れてしまうようで、同様の理由でガラス部分も反射設定をしませんでした。



コメント